VSCode Version: 1.38.1 'b37e54c98e1a74ba89e03073e5a3761284e3ffb0 x64' OS Version: MacOS 10.14.6 (18G103) For the last couple weeks (I wish I could be more precise.
- Visual Studio has intellisense and has nice support for plug-ins, but is bulky. While, Visual Studio Code is a fast, powerful multi-language IDE with out of the box front-end development, but is a resource hog at times.
- Use the Visual Studio debugger to quickly find and fix bugs across languages. The Visual Studio for Mac debugger lets you step inside your code by setting Breakpoints, Step Over statements, Step Into and Out of functions, and inspect the current state of the code stack through powerful visualizations.
A vscode extension that provides language support and live preview for the Graphviz format.
The preview uses the Viz.js library.
The extension can be activated in two ways
Features
Snippets
Try typing one of the following prefixes to see available snippets: graph, >, var, dir, prop, path or rank and efficiently create graphs, variables, properties, paths or ranks.
Graph preview
- Toggle Preview -
ctrl+shift+v(Mac:cmd+shift+v) - Open Preview to the Side -
ctrl+k v(Mac:cmd+k shift+v)
ctrl+f is supported to search for nodes/edges in large graphs, but it is best first to reset the scale to [1:1].
Scaling the graph preview

The live preview of the graph can now be:
- scaled up [▲],
- scaled down [▼],
- reset to 1:1 (one-to-one) scale,
- scaled to fit the width of the pane [↔] or
- scaled to fit the height of the pane [↕].
This greatly facilitates viewing large graphs.
To facilitate working on graph files in the editor, or visualizing files that are created by programs (i.e. search algorithms), the preview can be auto-scaled:
Double clicking on the fit-to-width [↔] or fit-to-height [↕] buttons toggles the given mode on, so when the graph source changes, the preview scales automatically to remain visible.
The zoom level value may be now set to a specific value, or gradually changed by the up/down keys on the keyboard.
Exporting to a .svg file
Click the [↓] button and select the location of the .svg file. The file may be open in any web browser, or attached to an email etc...
Opening preview in a browser

It is also possible to open the file in the default browser by clicking on [⇱]. This creates a temp file and asks the operating system to open it in a default browser or another capable application.
Known issues:
Visual Studio Code Go To Definition Not Working Mac

Visual Studio Installer Not Opening
- When VS Code window is re-sized, the auto-scaling does not kick-in as there is no VS Code event that we can listen to. Workaround: click the button again (the toggle state does not change).
- After the zoom percentage is set manually, the zoom value does no longer update when pressing other toolbar buttons. However, the display continues scaling as expected.
For other extension developers
Other extensions may invoke the preview pane programmatically by writing a valid .dot file to the disk and then executing this command:

How to install
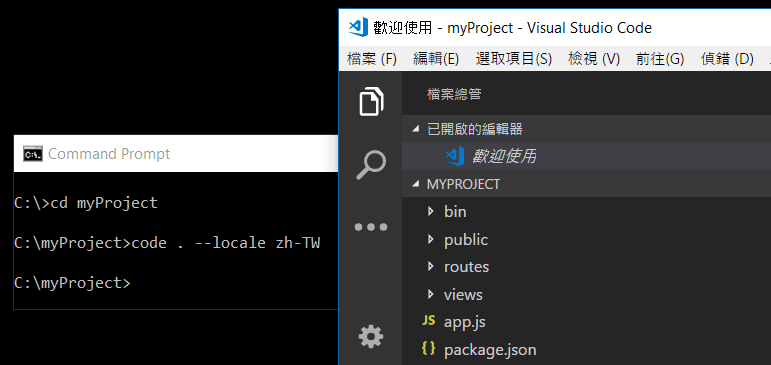
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter:
ext install joaompinto.vscode-graphviz
How to build and install from source (Linux)
On Windows, just omit the sudo instruction.
Credits
- The preview uses https://github.com/mdaines/viz.js/ .
- The syntax highlight/snippets support is based on https://github.com/Stephanvs/vscode-graphviz .
Viewing logs in Visual Studio for Mac
Logs can be found by browsing to the Help > Open Log Directory menu item, as illustrated below:
Viewing exceptions
When an exception is caught, an exception bubble appears. To view more details, select the View Details button:
This displays the Show Details dialog, providing more information regarding the exception:
Important sections of the dialog, which are numbered above are described in detail below:
- The exception type, which shows the full name of the exception type that is being observed.
- The exception message, which shows the value of the Message property of the exception object.
- The Inner exception type, which shows the full name of the exception type for the currently selected exception in the Inner exception tree view.
- The Inner exception message, shows the value of the Message property of the selected exception in Inner exception tree view.
- Stacktrace view. This can be collapsed via a disclosure arrow and contains stack frames entries.
- Example of non-user code entries.
- Example of user code entries.
- Properties view, which shows all properties and fields of the exception. This can be collapsed via a disclosure arrow.
- Inner exception tree view. Select inner exceptions in this view via keyboard up/down arrows or with the mouse or trackpad.
- By default, this is set to what the Debug project code only option in debugger settings is set to. Selecting this box will enable all non-user code to collapse into one line in the stacktrace.
- A copy button to copy the
exception.ToString()output to clipboard.
Note that some of these sections are only visible when the exception has an inner exception.
See also
